My New Ultra-Lightweight Personal Site
Aug 02, 2023 11:28
I finally gave up Twitter when my app icon turned to "X". I'm on Mastodon and Threads, but they haven't quite filled the gap yet. On the reading side, I've gone back to RSS feeds and various blogs and the like (did you know that every Substack channel has an RSS feed? As well as most Medium accounts?). On the expressing myself side, I've decided to go back to blogging.
Looking around here you may have noticed I haven't blogged a whole lot. Part of that is because I've treated blog posts like formal essays, which can take days to plan and write and edit. What I liked about Twitter is that posting was a more spontaneous unplanned action - and instead of being a disaster it actually helped me build a presence and a library of interesting writing. So I'm trying to take that quicker and more impulsive writing style back to blogging. This site will still be more technical and business-focused, but I wanted to go back to using andrewburke.me for more personal, perhaps cultural, writings.
The problem is, the site hadn't been updated in ages. It was full of references to old projects, the design was out of date and a little awkward, and the picture of me on it was from 17 years ago. However, when I tried to publish an update to this Heroku-based Ruby on Rails app, I got weird and obscure asset compilation errors. For a Ruby app with minimal hand-coded JavaScript it was frustrating to be kept from deploying because webpack build couldn't find a Python install to run a front-end node-sass module that isn't even used. Python? For a Rails app?
It's amazing how the Rails people managed to be so streamlined and effortlessly elegant in the "get things from a web page to a database and back" part of the stack, while their front-end, and especially the asset pipeline, has been a non-stop source of weird errors and endlessly failing deployments for over a decade now.
The best bet was to start a new Rails project from scratch and just bring in whatever is needed. In the interest of saving time and effort, and also in line with my Punk Rock Software minimalist ethos, I challenged myself to make the simplest, cleanest site possible.
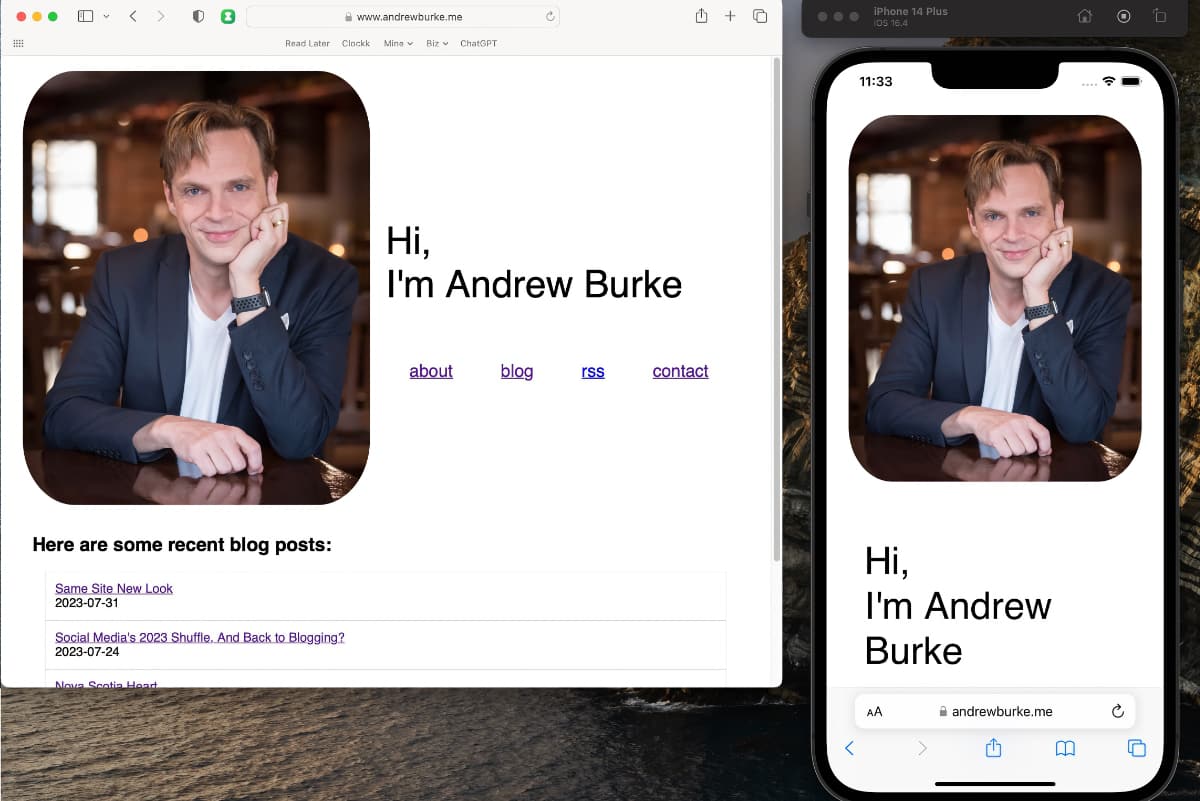
And after a few hours of work (and still a few weird deployment asset compilation deployment errors) it's now live:

A blog page or simple content page like "About" is only about 3k of total content. The front page (seen above) is bigger due to the big "hero" picture, but still under 100k. Average page load times are under a tenth of a second, depending on your internet connection.
The layout is clean and relatively nice and is even, thanks to FlexBox, mobile-responsive, and fits in about 800 bytes.
That's not 800 kilobytes, that's 800 bytes.
And there is no JavaScript. At all.
I'm also not including any external fonts or analytics, though that might change down the line.
As someone whose day job involves a lot of React, having an entirely JavaScript-free for my personal site feels like a digital musician enjoying vinyl - but it's also a way of proving my old adage that we need to stop coming up with ever more elaborate and complicated ways of putting content on a page. We already figured that out back in 1990!
Anyhow, look for this site to get a bit of a refresh soon. Depending on how Webpack is feeling on that day, I might have to rebuild it from scratch and JS-free as well. Watch this space!